最近有很多朋友向我咨询关于dreamweaver cs6建立内部链接的问题,今天就为大家介绍dreamweaver
cs6建立内部链接的操作教程,希望能够帮助到大家。
dreamweaver cs6建立内部链接的操作教程

我们需要先新建一个空白HTML文档
然后我们在‘设计’视图中输入文字‘链接’

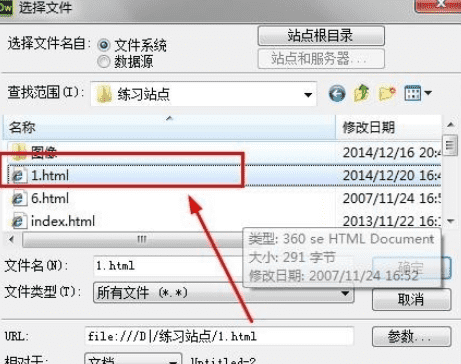
接着我们选中文本,在‘属性’面板的‘链接’中输入地址,或者选择本地文件

这时我们选择文件,点击确定

接下来我们在设计视图中,加了链接的文本就有了一条下划线,文本颜色也变了,之后按F12预览,点击链接文本,网页就会转向链接的文本

然后我们需要打开代码视图,可以看见代码的写作语法:
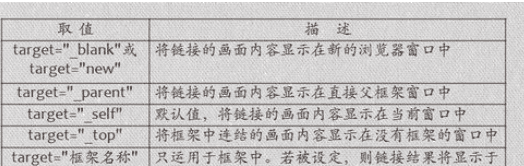
target有多种取值,具体见下表:

看完上文为各位描述的dreamweaver cs6建立内部链接的详细操作方法,你们是不是都学会了呀!
本文来自投稿,不代表闪电博客-科普知识-常识技巧网立场,如若转载,请注明出处http://www.tuosiweiyingxiao.cn/post/262993.html
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。如有侵权联系删除邮箱1922629339@qq.com,我们将按你的要求删除










